CSS
CSS Zen garden 사이트는
CSS가 사이트에 얼마나 큰 변화를 주는가 알려주는 사이트이니 참고하면 좋다.
아래 링크
https://www.csszengarden.com/pages/alldesigns/?pg=2
CSS Zen Garden: All Designs
www.csszengarden.com
CSS는 웹사이트에서 사용자에게 보이는 디자인을 정해주는 것이다.
예를 들면 텍스트의 크기라던지 색을 바꿀 수 있으며 원하는 그레픽도 가능하게 해주는 코드를 작성할 수 있다.

CSS 사용법은 아래 세가지가 있다.
1. css 파일 연결
2. style 태그
3. inline style
1. CSS 파일을 연결

VSC에서 새로운 파일을 만들어 준다.
CSS 파일이름은 보통
style.css 로 해준다.
그리고 아래 처럼
태그를 지정 후
{} 안에
{속성명:속성값;}
의 형식으로 작성한다.
사진의 경우
속성명 = color
속성값 = red 이다.
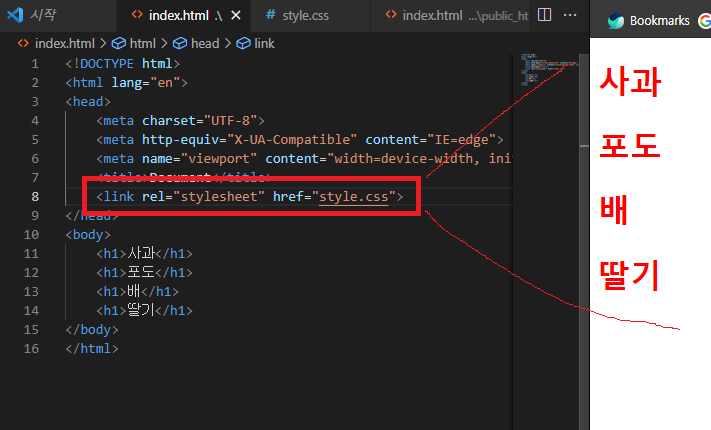
그리고 위 CSS를 사이트에 반영하려면 원래 html에서 css 파일을 link 시켜줘야한다.

세가지 방법중 가장 복잡한 과정이니 별로 쓰지 않을 것같다는 개인적인 생각이 든다.
2. style 태그 이용하는 방법
두번째 방법은 새로운 css파일을 만들어줄 필요없이
원래 html 에 style 태그를 직접 입력하여 작성하는 방법이다.

3. inline style 이용하기
h1 테그 안에 style 속성을 넣어 작성하는 방법이다.

태그안에 style 속성을 넣어서 css를 먹이면 해당 태그만 바꿀 수 있다.
inline style 값이 style 태그 값을 우선한다는 점을 참고하자.

적용 우선순위
!important - 속성값 뒤에 작성
inline style
#id
.class
tag
위와 같이 우선순위에 따라 복잡한 명령어가 수행되니 참고하자
위 내용은 아래 영상의 내용을 요약하여 정리한 것입니다.
https://howtobeefiifient.tistory.com/category/Coding/Web
'Coding/Web' 카테고리의 글 목록
howtobeefiifient.tistory.com
'Softwear Development > Computer Web' 카테고리의 다른 글
| html 공부 사이트 (0) | 2023.05.04 |
|---|---|
| 웹서비스 개발하기 (개요) (0) | 2023.05.03 |
| 비전공자가 유튜브 보고 웹사이트 만들기2 <오픈소스로 웹사이트 만들기> (0) | 2023.03.08 |
| 비전공자가 유튜브 보고 웹사이트 만들기 1 <html 기초> (0) | 2023.03.07 |



