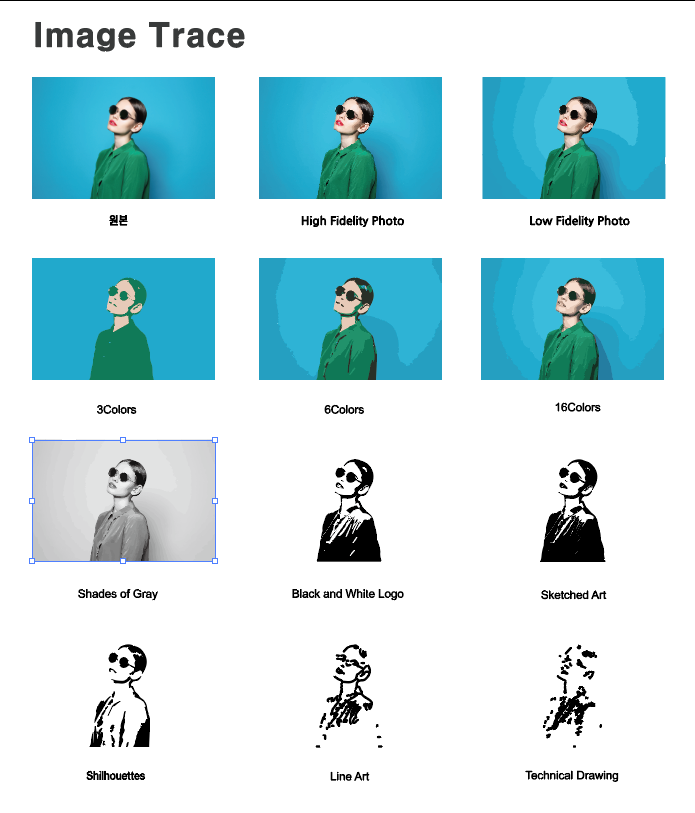
Image Trace : 비트맵 이미지를 벡터이미지로 변환
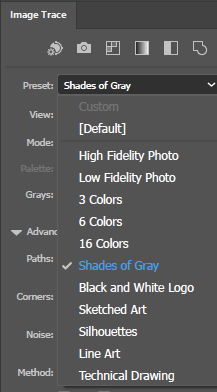
윈도우 이미지 트레이스 패널


비트맵 이미지 선택 후 이미지 트레이스 패널에 프리셋에서 원하는 설정을 선택하면
비트맵이미지가 벡터속성을 띈 이미지로 변환된다.
_preset-High Fidelity Photo : 고품질
-Low Fidelity Photo :저품질
-3/6/16 Colors :색상 제한
-Shades of Gray :명암단계를 회색으로 표현
-Black and White Logo :검 흰색만 사용한 로고 표현
-Sketched Art :검정색만 사용한 스케치 표현
-Shihouettes :검정색만 사용한 그림자 표현
-Line Art :명암의 경계를 선으로 표현
-Techinical Drawing : 명암의 경계를 둘러싼 선으로 표현
프리셋에서 설정하는 방법과
직접 설정하는 방법이 있는데
직접 설정하기 위해서는 이미지 트레이스 패널에 모드를 이용한다.
세가지 옵션 중 하나를 선택하고
아래 상세 옵션을 조정하여 원하는 이미지를 만든다.

다 만들었으면 상단 옵션바에서 Extend 를 클릭하여
면색만 있는 이미지를 선(패스)로 변환시켜준다.
아래와 같이 패스로 변환되었다.


패스로 확장된 이미지는 선색을 넣엊 줄수도있고
언그룹하여 원치않는 부분을 지워 줄 수도 있다.
면색을 바꾸는 것도 가능하다.
확장하여 사용 : 픽셀의 색상차이를 기준으로, 패스 자동 생성
- 확장 후 그룹해제 시, 부분적으로 사용 가능
- 생성된 패스에 선, 면색 적용가능
주로 단순한 이미지를 소스로 사용하기 위해 많이 사용된다.
Typhography나 손그림에 많이 사용되는 기능 : Sketched art

'Design Tool > Illustrator' 카테고리의 다른 글
| Illustator 일러스트레이터 배우기 19일차_효과(Effect) (1) | 2023.04.16 |
|---|---|
| Illustator 일러스트레이터 배우기 18일차_입체효과(3D Effect) (0) | 2023.04.12 |
| Illustator 일러스트레이터 배우기 .16일차_마스크(Mask) (0) | 2023.04.09 |
| Illustator 일러스트레이터 배우기 15일차_라이브페인트(Live Paint) (0) | 2023.04.08 |
| Illustator 일러스트레이터 배우기 14일차_문자디자인(Type Design) (0) | 2023.04.02 |



